Respuesta rápida
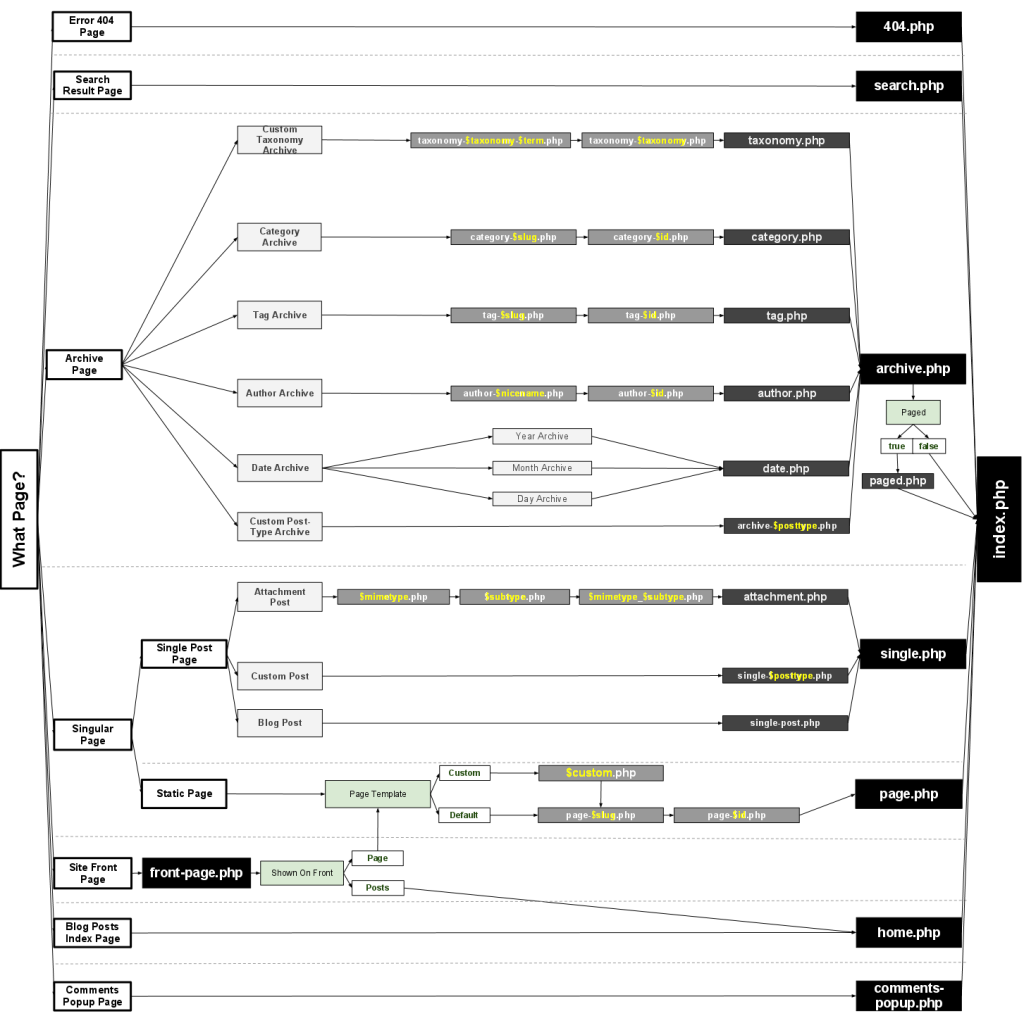
Ver la imagen de la jerarquía de templates.
Respuesta completa
Quizá haya gente que no sepa responder a la siguiente pregunta
¿Qué es la jerarquía de los archivos plantilla -a partir de ahora templates- de un WordPress theme?
Y la respuesta es sencilla. Son archivos que se encuentran dentro de un theme de WordPress – a partir de ahora WP- que se utilizan para mostrar la web de manera dinámica según lo que el usuario pida.
Es decir, en una página de WP se muestra la información de forma dinámica.
Por ejemplo, para ver las 3 direcciones que se muestran abajo mostrarán información distinta
http://localhost/chacho/ http://localhost/chacho/?p=1 http://localhost/chacho/?page_id=2
La primera mostrará la página principal, la segunda mostrará un post y el tercero una página.
Espero no asustar a nadie con la imagen que se va a mostrar a continuación.
La imagen es una referencia sobre qué templates puede tener nuestro theme y que el propio WP los reconozca.
No es necesario tener todos los templates.
Un theme de WordPress puede ser tan sencillo con tener dos archivos:
style.css index.php
A su vez, puede ser tan completo como:

No asustarse. Voy a aclarar la imagen.
Si se quiere acceder a la página principal, WP buscará en nuestro theme el template ‘front-page.php’, en caso de que no lo encuentre buscará ‘home.php’; y, finalmente, si no lo encuentra utilizará el template ‘index.php’.
Como se muestra en la imagen, cualquier petición que se haga al servidor, en caso de que no haya ningún template que lo recoja, se utilizará ‘index.php’. Por eso es recomensable usar ‘index.php’ como la página principal, y no ‘home.php’ o ‘front-page’.
A su vez, un buen theme tiene que saber atender todas las peticiones distintas de la manera más personalizada posible (y coherente a nuestro sitio web).
Por lo tanto, mi punto de vista es que el theme debe tener como mínimo los siguientes templates:
index.php //Para mostrar la página principal 404.php //Para mostrar la página ERROR 404, no se ha encontrado la petición search.php //Para mostrar las búsquedas page.php //Para mostrar una página single.php //Para mostrar un post archive.php //Para mostrar un conjunto de posts según su categoría, tag, autor o fecha image.php //Para mostrar los thumbnails, es decir, los archivos adjuntos que son imágenes attachment.php //Para mostrar el resto de archivos adjuntos
Obviamente, si se quiere hacer un theme ‘estático’, es decir, sin posts, solo con páginas de ‘Quienes somos’, ‘Nuestros servicios’ y ‘Contacto’, te puedes ahorrar los templates ‘search.php’, ‘single.php’, ‘archive.php’.
No me gustan los templates que dependen del ID porque es algo muy específico; es más, primero se debería crear el elemento para que tenga su ID y, posteriormente, se definiría su template. Muy engorroso para mi gusto, pero viable según las necesidades de cada uno.
La manera definitiva de entender la jerarquía de templates es probándolo uno mismo.
Por eso, he creado un theme dummy -tonto- para probar que template esta activo según la petición de la página. Para testear los archivos subidos habrá que subir un par de archivos que he colocado en la carpeta attachments.

