Respuesta rápida
Los widgets se ubican en los sidebars. Por lo tanto hay que registrar un sidebar en el functions.php con la función register_sidebar($args) para que aparezca en el panel de control. A su vez, para que aparezca en el Theme habrá que añadir la función dynamic_sidebar($id) en el lugar exacto que queramos que salgan los widgets.
Respuesta completa
En WordPress -a partir de ahora WP- un widget es una porción de código visible que se ubica en los sidebars.
Los sidebars son zonas que permiten mostrar widgets.
En el panel de administración podemos elegir qué widgets colocaremos en un sidebar y en qué orden.
Por lo general, cuando una página tienes dos columnas, una es de contenido y otra es un sidebar.
¿Porqué? Porque el contenido tiene la misma estructura en cualquier página, pero la segunda columna es mejor personalizarla según nuestros intereses.
Además, una vez elegimos el formato del sidebar con nuestros widgets, estos siempre se mostrarán igual, sin importar si la página es un archive.php, un single.php o un page.php.
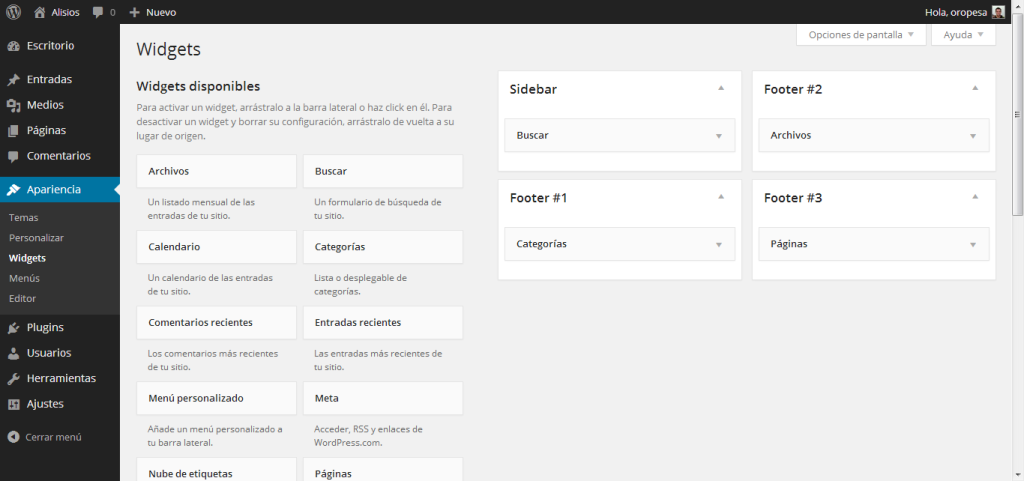
¿Dónde puedo ver los widgets que tengo?
En el panel de control: Apariencia > Widgets. Si no te aparece es porque tu Theme no permite widgets.

¿Qué tipos de widgets ahí?
Infinitos.
Existen plugins que te añaden todos los widgets que quieras.
Además, WP tiene widgets por defecto:
- Buscar
- Es un formulario de búsqueda de tu sitio, exactamente, el editado en searchform.php.
- Categorías
- Es un listado de las categorías de ti sitio.
- Archivos
- Es un listado mensual de las entradas de tu sitio.
- Páginas
- Es un listado de las páginas de tu sitio.
- Comentarios
- Es un listado de los comentarios más recientes de tu sitio.
- Menú:
- Es un listado de enlaces que has creado en el panel de Apariencia > Menús.
- Nube de etiquetas
- Es una nube horrorosa de las etiquetas que usas en distintos tamaños, según cual uses más o menos.
- RSS
- Es un listado de noticias que recoge vía RSS de algún sitio.
- Texto
- Editas texto HTML o plano y lo muestras con la misma.
¿Y dónde puedo ubicar los sidebars?
En cualquier parte de tu WP Theme.
El sidebar más común es la segunda columna de una página.
También hay páginas que tienen 3 columnas (sidebar-contenido-sidebar).
Otra alternativa que se ve mucho es tener 3 columnas en el pie de página, eso son 3 sidebars.
También están las páginas con mucha publicidad, por debajo del título, encima del contenido, entre el contenido, en un lateral, en el pie de página, … Pues cada zona distinta es un sidebar distinto.
¿Puede un mismo sidebar mostrar distinto contenido según esté en una página u otra?
No, pero se pueden tener varios sidebars y según estés en una página u otra, se muestra un sidebar u otro.
¡Manos a la obra!
Voy a tomar de ejemplo mi Theme Alisios.
Le voy a poner 4 sidebars.
La estructura de la página será de doble columna: contenido-sidebar.
Además, en el pie de página colocaré 3 columnas de sidebars. (Yo nunca las uso pero también tengo que pensar en los demás)
Estructura de ficheros
Como siempre, voy a utilizar la estructura de functions.php extensions para añadir esta funcionalidad.
Los ficheros a editar son los siguientes:
alisios/
|- framework/
| |- extensions/
| | |- sidebars/
| | |- functions.php
| | |- init.php
| |
| |- alisios-functions-init.php
|
|- footer.php
|- sidebar.php
|- {templates que tendrán la segunda columna, así como index.php}
Lo primero será cargar nuestro sidebars/init.php en nuestro theme, así que lo añadimos en nuestro alisios-functions-init.php.
/* Sidebars */ require_once( $extensionsDirectory . '/sidebars/init.php' );
En nuestro sidebars/init.php prepararemos nuestra función que se encargará de registrar los sidebars en nuestro WP.
<?php
/**
* Sidebars for Widgets
* Hooks & Filters
*/
require_once('functions.php');
add_action( 'widgets_init', array('AlisiosSidebars', 'sidebars_init'));
La función sidebars_init la tenemos en la clase AlisiosSidebars, que se encuentra en sidebars/functions.php
<?php
class AlisiosSidebars {
/*
* Hook
* Register sidebars for host widgets
*/
public static function sidebars_init() {
// The sidebar
register_sidebar( array(
'name' => __( 'Sidebar', 'alisios' ),
'id' => 'primary-sidebar',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>',
) );
// The footer
register_sidebar( array(
'name' => __( 'Footer #1', 'alisios' ),
'id' => 'footer-sidebar-1',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>',
) );
register_sidebar( array(
'name' => __( 'Footer #2', 'alisios' ),
'id' => 'footer-sidebar-2',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>',
) );
register_sidebar( array(
'name' => __( 'Footer #3', 'alisios' ),
'id' => 'footer-sidebar-3',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>',
) );
}
}
Entendiendo la función register_sidebar($args), su parámetro es un array de argumentos:
- ‘name’, es el nombre que aparecerá en el panel de administrador > Apariencia > Widgets.
- ‘id’, es el id que utilizaremos para colocar el sidebar en nuestro theme.
- ‘before_widget’ y ‘after_widget’ sirven para envolver el widget.
- ‘before_title’ y ‘after_title’ sirven para envolver el título dentro del widget.
Una vez llegados a este punto, ya podemos añadir widgets en nuestros sidebars, pero los widgets no se mostrarán hasta que coloquemos los sidebars en nuestro theme.
Para la segunda columna tenemos el archivo sidebar.php, el cual editamos:
<?php if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly ?>
<div id="secondary" class="sidebar col-xs-12 col-sm-4" role="complementary">
<div class="sidebar-wrapper">
<?php dynamic_sidebar('primary-sidebar'); ?>
</div>
</div>
El div#secondary tiene clases de Bootstrap para que este colocado en su sitio.
Lo importante es la función dynamic_sidebar($id), donde especificamos que sidebar queremos aquí.
A su vez, tenemos que llamar al sidebar.php en el resto de templates que nos interesa, que son el 404.php, archive.php, index.php, page.php, search.php y single.php.
Todos tienen la misma lógica, pero solo voy a mostrar el single.php
<?php if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly ?>
<?php get_header(); ?>
<section id="primary" class="content col-xs-12 col-sm-8" role="main">
<?php if( have_posts() ) : ?>
<?php get_template_part( 'loop' ); ?>
<?php endif; ?>
</section>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Es decir, después de cerrar el section#primary, colocamos el sidebar.php, que tiene el div#secondary.
Ahora, para que el footer.php tenga 3 columnas, editamos el archivo tal que así:
<?php if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly ?>
</div><!-- /.content-wrapper -->
<footer class="footer" role="contentinfo">
<div class="footer-widgets container">
<?php
if( is_active_sidebar('footer-sidebar-1')
|| is_active_sidebar('footer-sidebar-2')
|| is_active_sidebar('footer-sidebar-3') ) {
?>
<section class="row">
<div class="footer-sidebar col-xs-12 col-sm-4">
<?php dynamic_sidebar( 'footer-sidebar-1' ); ?>
</div>
<div class="footer-sidebar col-xs-12 col-sm-4">
<?php dynamic_sidebar( 'footer-sidebar-2' ); ?>
</div>
<div class="footer-sidebar col-xs-12 col-sm-4">
<?php dynamic_sidebar( 'footer-sidebar-3' ); ?>
</div>
</section>
<?php
}
?>
</div>
<div class="footer-content container">
<p>© 2013 <a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"><?php echo esc_attr( get_bloginfo( 'name' ) ); ?></a>.</p>
</div><!-- /.footer-content -->
</footer>
</div><!-- /.inner-wrap -->
</div><!-- /.outer-wrap -->
<!-- BEG wp_footer -->
<?php wp_footer(); ?>
<!-- END wp_footer -->
<?php echo '<!-- Number of Queries:'; echo (get_num_queries()); echo ' Seconds: '; timer_stop(1); echo '-->'; echo "\n"; ?>
</body>
</html>
Lo único novedoso es la función is_active_sidebar($id), que devuelve verdadero o falso si el sidebar tiene widgets o no.
De este modo controlamos mejor los sidebars y nos ahorramos tener divs vacíos.
Y eso es todo. Si quieren ver como ha quedado pueden ver en GitHub el Theme de Alisios v0.3.1

