Respuesta rápida
Para facilitar el desarrollo y la escalabilidad de un theme es necesario usar hooks y filters. Gracias a los filters podremos editar la salida de una función para que nos devuelva un resultado diferente cada vez que queramos.
Respuesta completa
Ya conocemos los hooks, que nos sirven para estructurar nuestro código en funciones y así poder modular mejor nuestro theme y evitar tener código repetido en cada template.
Ahora tenemos otra cuestión entre manos y voy a utilizar un ejemplo práctico:
Una de las maneras de mejorar el posicionamiento web -a partir de ahora SEO- es incluir en el <head> la etiqueta description.
<head>
...
<meta name="description" content="<?php get_bloginfo('description'); ?>">
...
</head>
Como es obvio, tenemos un problema, y es que cada página distinta debe tener una descripción distinta, pero la función a la que se le llama debe ser la misma.
¿Cómo conseguir cambiar la salida de una función cada vez que queramos?
Dentro de las muchas maneras que existen, la más limpia, la que se hace a través del core, es usando filters.
¿Qué es un filter?
Su traducción es «filtro» y su funcionalidad se puede entender como tal. Es decir, a una variable le tienes puesto un filtro. Entonces, antes de usar esa variable puedes pararte y modificar su valor.

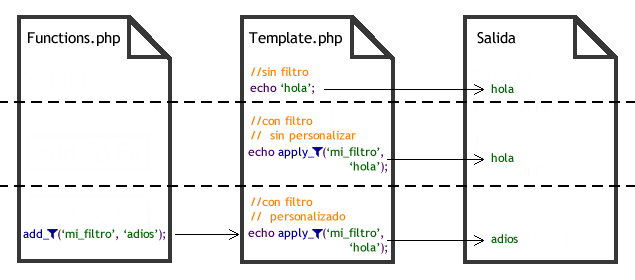
Como se observa en la imagen, al igual que en los hooks, se utilizan dos funciones que se conectan a través de una palabra clave. Estas funciones son:
apply_filters( $tag, $default_value, $arg1, ... );
$tag, es la palabra clave para que los add_filters() se conecten.
$default_value, es el valor por defecto que se tiene en caso de no modificar el filtro.
$arg1, …, son el resto de argumentos opcionales en caso de querer hacer una función más compleja.
add_filter( $tag, $function_to_add, $priority, $accepted_args );
$tag, es la palabra clave para conectarse con apply_filters().
$function_to_add, es la función que realizará la modificación del $default_value
$priority, es el valor numérico para ordenar la prioridad de ejecución de distintos add_filsters() a un mismo apply_filters(). Por defecto es 10 y se ordenan de menor a mayor.
$accepted_args, es el número de argumentos opcionales que se han pedido a través de apply_filters(). Por defecto es 1, ya que siempre se pasa $default_value.
Un ejemplo real
Vamos a hacer un ejemplo sencillo sobre el problema que comentamos antes, poner en nuestro <head> el meta «description» y controlar su salida.
En nuestro header.php declaramos la etiqueta «description», cuyo valor lo sacaremos de una función.
... <head> ... <meta name="description" content="<?php alisios_description(); ?>"> ... </head> ...
La función alisios_description() es tal que así:
function alisios_description($display = true) {
echo apply_filters('alisios_description', get_bloginfo('description'));
}
Aquí tenemos nuestro filtro, y su valor por defecto es la descripción del blog que editamos en Ajustes > Generales.
Por ahora hemos preparado el filtro, ahora tenemos que llamar a la función que modifique la descripción según nuestro criterio.
add_filter('alisios_description', array('AlisiosFunctionsHead', 'description'));
class AlisiosFunctionsHead {
...
public static function description( $description ) {
if(is_single()) {
if(has_excerpt()) {
$description = get_the_excerpt();
}
}
return $description;
}
}
Para no complicar la lógica del filter, que es de lo que trata el post, solo he modificado la descripción en caso de que sea una entrada (‘is_single’) y se le pondrá lo que contiene su extracto (‘has_excerpt’). Como se ve todavía faltaría ver los distintos templates y editar la variable $description según como deseemos.
Si quieres ver el ejemplo completo puedes ver lo que he modificado de mi theme Alisios (se explica más abajo).
¿Cuándo utilizar filters?
La potencia de un WP Theme no se basa en tener solo un diseño bonito, si no en una funcionalidad personalizable.
Al crear un WP Theme hay que preocuparse en tener la posibilidad de escalarlo, de habilitar un panel de administración donde modificar todas las partes posibles y necesarias, así como los colores de la página, número de columnas, formato de etiquetas, … De este modo se consigue reutilizar un theme para varias páginas.
En caso de que quieras crear un diseño único para una única página, no será necesario añadir filters en tu theme.
Pero cuando quieras crear otra página tendrás que copiar el código entero, pegarlo y empezar a modificar a tijeretazo cual sastre borracho. Ni hablar cuando quieras hacer en ambas. Más problemático si quieres hacerlo ya en varios.
Para eso, si quieres personalizar tu theme sí tendrás que ir colocando filters en los lugares oportunos (clases o atributos de etiquetas, por ejemplo), para que luego te sea más sencillo hacer el mantenimiento de varias páginas con el mismo theme.
Tirando pa mi terreno
El siguiente paso que le voy a hacer a mi theme Alisios v0.4.0 será implementar unos pocos filters.
Por un lado, tengo en los templates las clases ya declaradas y eso es algo estático. Por lo tanto haré filters para poder añadir y eliminar las clases según a mi gusto.
Por otro lado, añadiré un filter para editar mejor el título del <head>. Para editar la descripción del <head> pospondré para explicar el SEO que debe tener un WordPress Theme.
He aquí el resultado, Alisios v0.4.1.

